このサイトではWordPressとLightningテーマを使っているが、WordPress 5.7にアップデートされて以降、埋め込みリンク(ブログカード)が正常に表示されなくなる不具合が発生。原因を調べて対処した。
WordPress 5.7で遅延読み込み(Lazy Load)がデフォルトに
遅延読み込みとは、ページをスクロールしていった際にはじめて画像を読み込むという機能。
通常、ページを開いた時にすべての画像が読み込まれるが、遅延読み込みを利用することで読み込み時間を短縮し表示速度を高めるほか、通信するデータ量を減らせるメリットがある(最後までスクロールしたら結局全部読み込むことになるけど)。
WordPress 5.7では遅延読み込みがデフォルトになり、ページに含まれた画像だけでなく、埋め込み要素に対しても適用されるようになった。
埋め込みリンク不具合の原因
調べてみると、どうやらこの遅延読み込みが埋め込みリンクに影響を与えている模様。
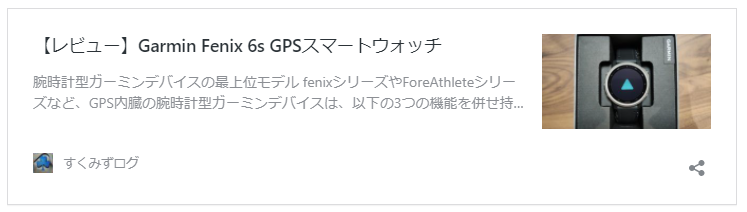
通常、内部でリンクした記事は埋め込みリンクとしてサムネイル付きのカード表示されるはずだが、

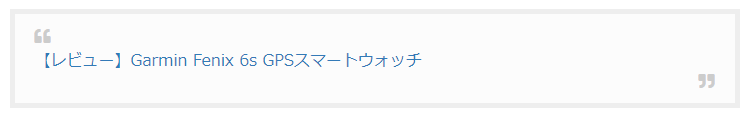
遅延読み込みでうまくリンク先が読み込まれず、ハイパーリンクだけの引用として表示されてしまっていたようだ。

埋め込みリンクの遅延読み込みを無効化
原因がわかれば対処は簡単。次のサイトを参考にさせていただき、遅延読み込みの無効化を行った。
子テーマのfunctions.phpに以下の内容を追記すれば、ページに埋め込まれたiframe要素の遅延読み込みのみを無効化できる。
こちらの場合、画像は従来どおり遅延読み込みが行われる。
//Lazy Loadを無効化
add_filter( 'wp_lazy_loading_enabled', function( $default, $tag_name, $context ) {
if ( 'iframe' === $tag_name && 'the_content' === $context ) {
return false;
}
return $default;
}, 10, 3 );
埋め込みリンク表示のカスタマイズ
余談だが、この辺りを参考にすれば、プラグインをわざわざ導入しなくても表示スタイルをカスタマイズできる。
埋め込みリンクの見やすさはウェブサイトの使い勝手に大きく影響する要素なので、余裕があるときにやってみたい。


